- Revora Forums
- → Viewing Profile: Topics: Salohcin
Salohcin
Member Since 04 Jan 2007Offline Last Active Mar 15 2007 02:21 AM
Community Stats
- Group Members
- Active Posts 22
- Profile Views 2,519
- Age Age Unknown
- Birthday Birthday Unknown
-
Gender
 Not Telling
Not Telling
0
Neutral
User Tools
Topics I've Started
New Person
04 January 2007 - 03:02 AM
Hey I'm a new person... um....
Basic HTML and CSS
04 January 2007 - 01:40 AM
Created this for mod sites over at Moddb.com, but can be adapted for any type of site.
Many mods have fallen to the horrors of freewebs.com. Their owners will claim that they do not have the skills to create a site. Well, if you don't wish to take the time to make a good site then you most likely don't have the proper amount of dedication to your mod.
So, to help those smart people who will say NO to Freewebs.com I've created this tutorial.
NOTE: I will not cover all the basics of HTML, so you may want to read a HTML basics tutorial before starting.
One of the most basic and most used methods for site design is tables. Tables allow you to have content divided into columns and rows. Let's start a new HTML document. Open up notepad and enter the following code:
We just created a blank HTML document that will recieve style data from style.css in the same folder. Remember to replace "Your Mod Name Here" with the name of your mod. The text withing the <title> tags, appears in the top bar of your browser.
Now we are going to add the tables. Add this code between the <body> tags:
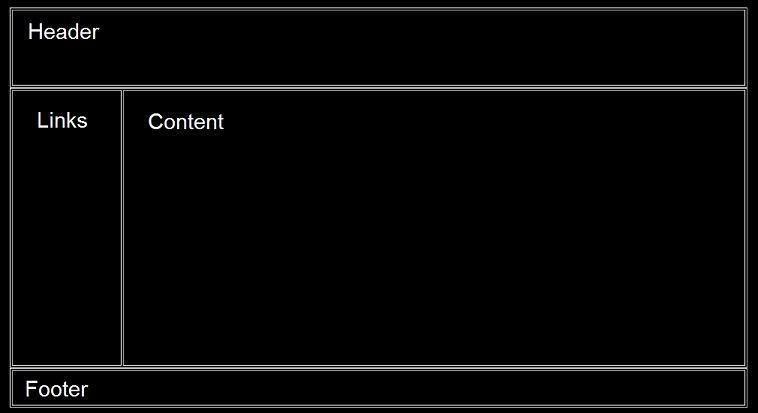
This will give you a table stucture somewhat like this:

NOTE: I added the black background and text. Your will be on white without text.
Save this notepad file as "Index.html"You have finished the first step, on to CSS (I don't mean Counter-Strike: Source n00bs ).
).
Now we will write A Cascading Style Sheet (CSS) file. This tells the page color, location, size, ect.
Open a new file in notepad and write this:
I'm not going to explain what this all means, but by scanning though you should be able to figure it out. Feel free to mess with font size, color, family, ect.
Save this as "style.css" in the same directory as "index.html."
Now you are going to add the text and finish up the basic webpage. Change the code between the <body> tags to this:
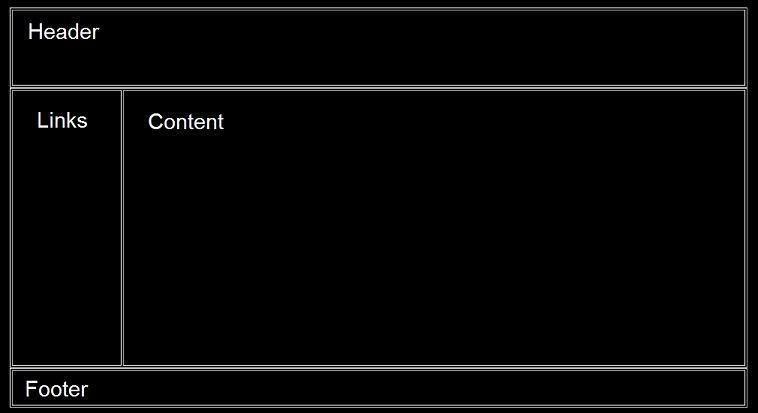
This basically added text into the tables using the styles defined in the CSS file. Now you can easily change the style from the .CSS without even touchiing the HTML. Your page should look somewhat like this depending on the changes you made to the style:

Again, I won't explain all the HTML, but instead leave it to you to figure out what everything does and then change it to your purposes.
Thank you for reading, and good luck with your mod!
Many mods have fallen to the horrors of freewebs.com. Their owners will claim that they do not have the skills to create a site. Well, if you don't wish to take the time to make a good site then you most likely don't have the proper amount of dedication to your mod.
So, to help those smart people who will say NO to Freewebs.com I've created this tutorial.
NOTE: I will not cover all the basics of HTML, so you may want to read a HTML basics tutorial before starting.
One of the most basic and most used methods for site design is tables. Tables allow you to have content divided into columns and rows. Let's start a new HTML document. Open up notepad and enter the following code:
<html> <head> <title>Your Mod Name Here</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> </body> </html>
We just created a blank HTML document that will recieve style data from style.css in the same folder. Remember to replace "Your Mod Name Here" with the name of your mod. The text withing the <title> tags, appears in the top bar of your browser.
Now we are going to add the tables. Add this code between the <body> tags:
<table align="center" border="1" height="20%" width="80%"><tr><td></td></tr></table> <table align="center" border="1" height="70%" width="80%"><tr><td width="15%"><td></td></tr></table> <table align="center" border="1" height="10%" width="80%"><tr><td></td></tr>
This will give you a table stucture somewhat like this:

NOTE: I added the black background and text. Your will be on white without text.
Save this notepad file as "Index.html"You have finished the first step, on to CSS (I don't mean Counter-Strike: Source n00bs
Now we will write A Cascading Style Sheet (CSS) file. This tells the page color, location, size, ect.
Open a new file in notepad and write this:
body {
background-color: Black;
font-family: Verdana;
font-size: 14px;
color: White;
}
p {
margin-left: 20px;
margin-right: 20px;
}
a:link {
color: #ffffff;
text-decoration: none;
}
a:visited {
color: #CCCCCC;
}
a:hover {
color: #ffff;
text-decoration: underline;
}
font.header {
font-size: 40;
font-color: Yellow;
text-align: center;
}
font.newstitle {
font-size: 25;
}
font.poster {
font-size: 11px;
}
td
{
vertical-align: top
}
I'm not going to explain what this all means, but by scanning though you should be able to figure it out. Feel free to mess with font size, color, family, ect.
Save this as "style.css" in the same directory as "index.html."
Now you are going to add the text and finish up the basic webpage. Change the code between the <body> tags to this:
<table align="center" border="1" height="20%" width="80%"><tr><td><font class="header"><center>Header</center></font></td></tr></table> <table align="center" border="1" height="70%" width="80%"><tr><td width="15%"><p><ul> <li><a href="index.html">Home</a></li> <li><a href="info.html">Info</a></li> <li><a href="media.html">Media</a></li> <li><a href="forums.html">Forums</a></li> <li><a href="team.html">Team</a></li> </ul> </p></td><td><p><font class="newstitle">News Post Title</font> <font class="poster">By Salohcin :: 1/2/07 News goes here. </td></tr></table> <table align="center" border="1" height="10%" width="80%"><tr><td>Footer</td></tr></table>
This basically added text into the tables using the styles defined in the CSS file. Now you can easily change the style from the .CSS without even touchiing the HTML. Your page should look somewhat like this depending on the changes you made to the style:

Again, I won't explain all the HTML, but instead leave it to you to figure out what everything does and then change it to your purposes.
Thank you for reading, and good luck with your mod!
- Revora Forums
- → Viewing Profile: Topics: Salohcin
- Privacy Policy
- Forum Guidelines ·



 Find content
Find content
